
正版 从0到1 HTML5+CSS3修炼之道 莫振杰 9787115525055
正版保证_可开发票_极速发货
¥ 46.69 6.7折 ¥ 69.8 全新
库存3件
作者莫振杰
出版社人民邮电出版社
ISBN9787115525055
出版时间2020-01
装帧平装
开本16开
定价69.8元
货号1202007257
上书时间2024-03-21
- 在售商品 暂无
- 平均发货时间 15小时
- 好评率 暂无
- 最新上架
商品详情
- 品相描述:全新
- 商品描述
-
目录
部分HTML5实战
章HTML5简介3
1.1HTML、XHTML和HTML53
1.1.1HTML和XHTML3
1.1.2HTML54
1.2学前准备7
1.3本章练习8
第2章新增元素9
2.1结构元素9
2.1.1header元素9
2.1.2nav元素12
2.1.3article元素13
2.1.4aside元素14
2.1.5section元素14
2.1.6footer元素14
2.2表单元素15
2.2.1新增input元素类型15
2.2.2新增其他表单元素26
2.3其他新增元素29
2.3.1address元素29
2.3.2time元素31
2.3.3progress元素32
2.3.4meter元素34
2.3.5figure和figcaption元素34
2.3.6fieldset和legend元素35
2.4改良后的元素36
2.4.1a元素36
2.4.2ol元素37
2.4.3small元素38
2.4.4script元素39
2.5本章练习40
第3章新增属性42
3.1公共属性42
3.1.1hidden属性42
3.1.2draggable属性43
3.1.3contenteditable属性44
3.1.4data-*属性45
3.2input元素的新增属性47
3.2.1autocomplete属性47
3.2.2autofocus属性48
3.2.3placeholder属性49
3.2.4required属性50
3.2.5pattern属性51
3.3form元素的新增属性52
3.4本章练习54
第4章元素拖放56
4.1元素拖放简介56
4.2dataTransfer对象58
4.2.1dataTransfer对象简介58
4.2.2dataTransfer对象应用59
4.3本章练习62
第5章文件操作63
5.1文件操作简介63
5.2File对象68
5.3FileReader对象70
5.4Blob对象77
5.5本章练习81
第6章本地存储83
6.1本地存储简介83
6.2localStorage84
6.3sessionStorage88
6.4indexedDB90
6.4.1操作“数据库”91
6.4.2操作“对象仓库”94
6.4.3增删查改97
6.5实战题:计数器107
6.6本章练习108
第7章音频视频109
7.1视频音频简介109
7.1.1Flash时代的逝去109
7.1.2HTML5时代的来临110
7.2开发视频110
7.2.1video元素110
7.2.2视频格式112
7.2.3自定义视频113
7.3开发音频122
7.3.1audio元素122
7.3.2音频格式123
7.3.3自定义音频124
7.4本章练习125
第8章离线应用126
8.1搭建服务器环境126
8.2离线存储128
8.3更新缓存131
8.4本章练习132
第9章多线程处理133
9.1WebWorker简介133
9.2WebWorker应用135
9.3实战题:后台计算137
9.4本章练习138
0章地理位置139
10.1地理位置简介139
10.1.1getCurrentPosition()方法139
10.1.2watchPosition()方法143
10.1.3clearWatch()方法145
10.2百度地图147
10.2.1API简介147
10.2.2API应用151
10.3本章练习152
1章桌面通知153
11.1NotificationAPI简介153
11.2NotificationAPI应用155
11.3本章练习157
2章Canvas158
12.1Canvas是什么158
12.1.1Canvas简介158
12.1.2Canvas与SVG160
12.2Canvas元素160
12.2.1Canvas元素161
12.2.2Canvas对象162
12.3直线164
12.3.1Canvas坐标系164
12.3.2直线的绘制165
12.4矩形170
12.4.1描边矩形170
12.4.2填充矩形173
12.4.3rect()方法176
12.4.4清空矩形178
12.5多边形180
12.5.1Canvas绘制箭头181
12.5.2Canvas绘制正多边形182
12.5.3Canvas绘制五角星184
12.6实战题:绘制调色板186
12.7本章练习188
第二部分CSS3实战
3章CSS3简介191
13.1CSS3简介191
13.2浏览器私有前缀192
13.3一个酷炫的CSS3效果194
13.4本章练习197
4章新增选择器198
14.1CSS3选择器简介198
14.2属性选择器199
14.3子元素伪类选择器201
14.3.1:first-child、:last-child、:nth-child(n)、:only-child201
14.3.2:first-of-type、:last-of-type、:nth-of-type(n)、:only-of-type204
14.4UI伪类选择器205
14.4.1:focus205
14.4.2::selection206
14.4.3:checked209
14.4.4:enabled和:disabled210
14.4.5:read-write和:read-only211
14.5其他伪类选择器212
14.5.1:root212
14.5.2:empty213
14.5.3:target214
14.5.4:not()217
14.6本章练习218
5章文本样式220
15.1文本样式简介220
15.2文本阴影:text-shadow220
15.2.1W3C坐标系220
15.2.2text-shadow属性简介221
15.2.3定义多个阴影224
15.3文本描边:text-stroke224
15.4文本溢出:text-overflow226
15.5强制换行:word-wrap、word-break228
15.6嵌入字体:@font-face230
15.7实战题:火焰字232
15.8本章练习233
6章颜色样式234
16.1颜色样式简介234
16.2opacity透明度234
16.3RGBA颜色235
16.4CSS3渐变239
16.4.1线性渐变240
16.4.2径向渐变242
16.5实战题:渐变按钮248
16.6实战题:鸡蛋圆249
16.7本章练习250
7章边框样式251
17.1边框样式简介251
17.2圆角效果:border-radius251
17.2.1border-radius实现圆角252
17.2.2border-radius实现半圆和圆256
17.2.3border-radius实现椭圆258
17.2.4border-radius的派生子属性260
17.3边框阴影:box-shadow260
17.3.1box-shadow属性简介260
17.3.24个方向阴影独立样式265
17.4多色边框:border-colors266
17.5边框背景:border-image269
17.5.1border-image属性简介269
17.5.2border-image的派生子属性272
17.6实战题:3D卡通头像273
17.7本章练习276
8章背景样式279
18.1背景样式简介279
18.2背景大小:background-size279
18.3背景位置:background-origin282
18.4背景剪切:background-clip285
18.5多背景图片288
18.6本章练习290
9章CSS3变形291
19.1CSS3变形简介291
19.2平移:translate()292
19.3缩放:scale()296
19.4倾斜:skew()300
19.5旋转:rotate()304
19.6中心原点:transform-origin305
19.7实战题:个性照片墙307
19.8本章练习309
第20章CSS3过渡310
20.1CSS3过渡简介310
20.2过渡属性:transition-property312
20.3过渡时间:transition-duration313
20.4过渡方式:transition-timing-function315
20.5延迟时间:transition-delay317
20.6深入了解transition属性318
20.6.1transition-property取值为all318
20.6.2transition-delay的省略320
20.6.3transition属性的位置320
20.7实战题:鼠标指针移上去显示内容321
20.8实战题:图片文字介绍滑动效果323
20.9实战题:白光闪过效果326
20.10实战题:脉动效果327
20.11实战题:手风琴效果328
20.12本章练习330
第21章CSS3动画331
21.1CSS3动画简介331
21.2@keyframes333
21.3动画名称:animation-name335
21.4持续时间:animation-duration338
21.5动画方式:animation-timing-function340
21.6延迟时间:animation-delay342
21.7播放次数:animation-iteration-count343
21.8播放方向:animation-direction345
21.9播放状态:animation-play-state347
21.10实战题:脉冲动画348
21.11实战题:loading效果350
21.12本章练习352
第22章多列布局353
22.1多列布局353
22.2列数:column-count354
22.3列宽:column-width356
22.4间距:column-gap358
22.5边框:column-rule360
22.6跨列:column-span362
22.7实战题:瀑布流布局364
22.8本章练习366
第23章滤镜效果367
23.1滤镜效果简介367
23.2亮度:brightness()368
23.3灰度:grayscale()369
23.4复古:sepia()370
23.5反色:invert()371
23.6旋转:hue-rotate()372
23.7阴影:drop-shadow()373
23.8透明度:opacity()374
23.9模糊度:blur()375
23.10对比度:contrast()376
23.11饱和度:saturate()377
23.12多种滤镜378
23.13实战题:鬼屋379
23.14本章练习381
第24章弹性盒子模型382
24.1弹性盒子模型简介382
24.2放大比例:flex-grow385
24.3缩小比例:flex-shrink387
24.4元素宽度:flex-basis389
24.5复合属性:flex391
24.6排列方向:flex-direction392
24.7多行显示:flex-wrap394
24.8复合属性:flex-flow396
24.9排列顺序:order397
24.10水平对齐:justify-content399
24.11垂直对齐:align-items401
24.12实战题:水平居中和垂直居中404
24.13实战题:伸缩菜单405
24.14本章练习407
第25章其他样式408
25.1outline属性408
25.2initial取值409
25.3calc()函数410
25.4overflow-x和overflow-y413
25.5pointer-events属性417
25.6本章练习418
附录AHTML5新增元素420
附录BHTML5新增属性422
附录CCSS3新增选择器423
附录DCSS3新增属性425
内容摘要
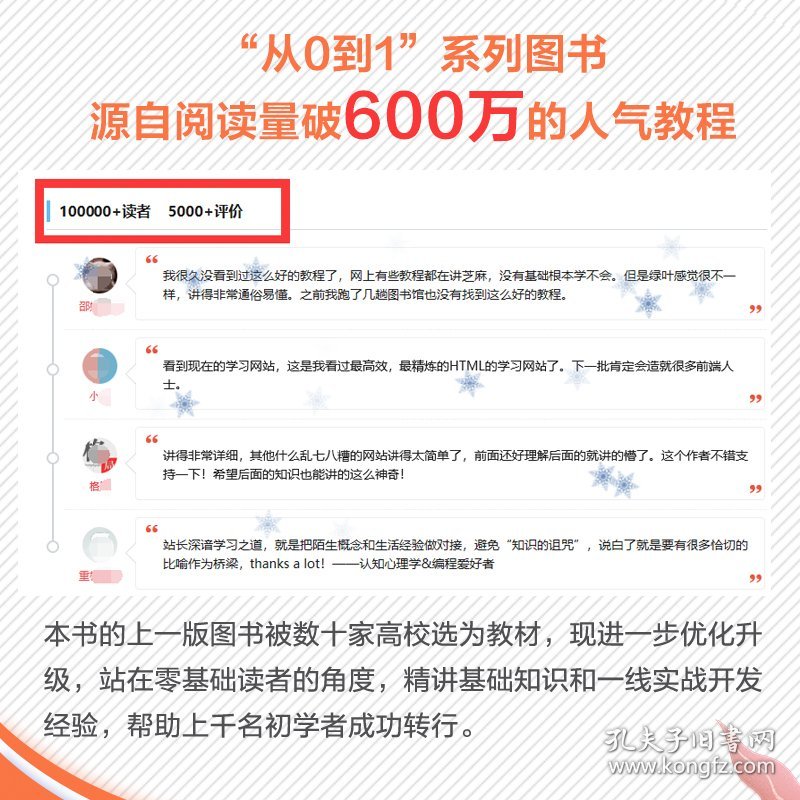
作者根据自己多年的前后端开发经验,站在接近零基础读者的角度,详尽介绍了HTML5和CSS3的基础知识、新技术及各种不错开发技巧。
全书分为两大部分:部分介绍HTML5的新技术,主要包括新增元素、新增属性、元素拖放、文件操作、本地存储、音频视频、离线应用等;第二部分介绍CSS3的新技术,主要包括新增选择器、CSS3变形、CSS3过渡、CSS3动画、多列布局、滤镜效果、弹性盒子模型等。
为了方便高校老师教学,本书不但配备了所有案例的源代码,还提供了配套的PPT课件。本书适合作为前端开发人员的参考书,也可以作为大中专院校相关专业的教学参考书。
相关推荐
-

从0到1 html+css快速上手
全新保定
¥ 16.49
-

从0到1 HTML+CSS快速上手
全新保定
¥ 17.96
-

从0到1 HTML+CSS快速上手
全新保定
¥ 22.50
-

从0到1 HTML+CSS快速上手
全新保定
¥ 27.00
-

从0到1 HTML+CSS快速上手
全新保定
¥ 17.10
-

从0到1 HTML+CSS快速上手
全新廊坊
¥ 18.50
-

从0到1 HTML+CSS快速上手
全新保定
¥ 16.65
-

从0到1 HTML+CSS快速上手
全新保定
¥ 18.45
-

从0到1HTML+CSS快速上手
全新保定
¥ 16.54
-

从0到1 html+css快速上手
全新保定
¥ 16.54
— 没有更多了 —
















以下为对购买帮助不大的评价