
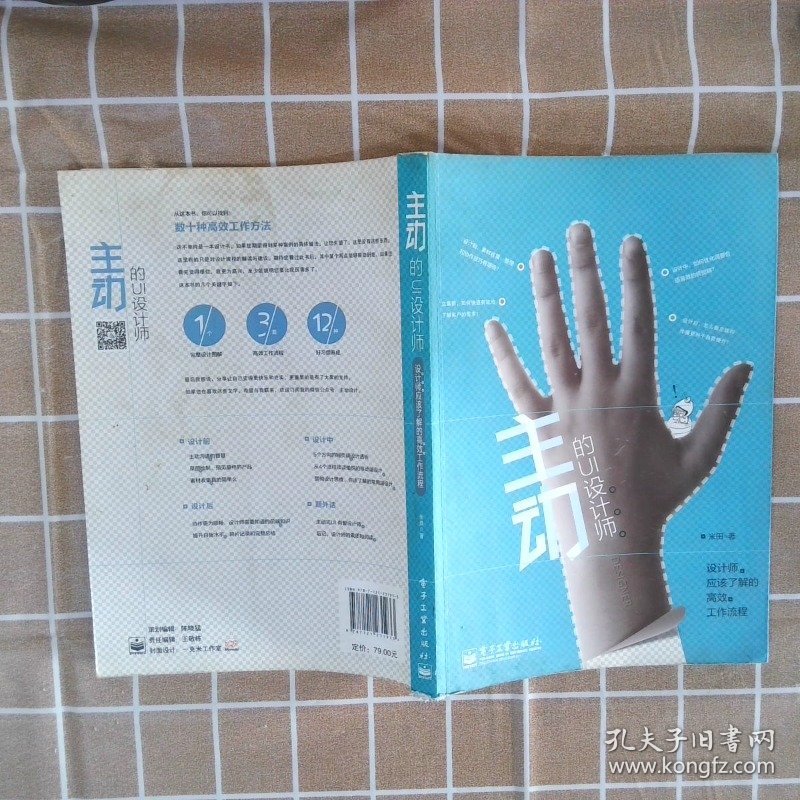
主动的ui设计师:设计师应该了解的高效工作流程
正版书籍 高温消毒 放心购买 17点前订单当天发货 书名于图片不符时以图片为准
¥ 1.25 九品
仅1件
广东东莞
认证卖家担保交易快速发货售后保障
作者米田 著
出版社电子工业出版社
出版时间2014-06
版次01
装帧平装
上书时间2024-01-17
- 最新上架
商品详情
- 品相描述:九品
- 商品描述
-
01 NO.写在前面的话 01
1.1 设计师的前世今生 03
1.2 主动带来的变化 05
02 NO.主动沟通的智慧 11
2.1 读心术――把握客户的真实需求 13
2.2 用户想要什么 26
03 NO.预见最终的产品 35
3.1 绘制高效的模型 37
3.2 什么样的线框草稿是合理的 38
3.3 草稿做到清晰即可 39
3.4 草稿的作用 41
3.5 草图绘制常用的工具 42
3.6 移动设备常用原型工具 45
3.7 原型总结 46
04 NO.素材收集 47
4.1 高效化的工具 49
4.2 提取关键字,让素材收集更精准 58
4.3 这样的素材,使用起来更方便 76
05 NO.网页端 95
5.1 Banner:专题图的九阴真经 97
5.2 二维码:新设计的方向 116
5.3 图表:信息垃圾的第二春 123
5.4 微博设计 130
5.5 专题:魅力专题如何炼成? 137
06 NO.移动设备设计 151
6.1 移动设备设计:Loading 友好的第一印象 153
6.2 界面:只要满足用户某个需求 158
6.3 移动设备设计: 图标 171
6.4 细节:视觉品质的升华 180
07 NO.常用端设计 193
7.1 PPT 设计:会说话的PPT 195
7.2 简历:你的最佳销售员 200
7.3 配色:色彩创造感觉 207
7.4 品牌:诉说自己的故事 222
7.5 图片:欲望点击不求人 230
08 NO.前端知识 237
8.1 设计师应该掌握的前端知识 239
8.2 视觉稿切片 239
8.3 HTML/CSS 重构细节 241
8.4 常用前端神器 244
09 NO.项目总结 247
9.1 给项目划上完美的句号 249
9.2 化繁为简――碎片记录 253
10 NO.后记 261
10.1 设计师不得不说的那些事 263
10.2 阅读至少不会让你变傻 26
本书站在一线设计师的视角,完整地展示了新媒体下的UI设计流程和细节技巧。通过主动沟通,素材的设计,草图的绘制,网页端、常用端、移动设备端设计及项目总结,引导读者在设计之路上可以举一反三,采用TIPs和实际案例结合的说明模式,让读者有更多思考的空间。
图书标准信息
- 作者 米田 著
- 出版社 电子工业出版社
- 出版时间 2014-06
- 版次 01
- ISBN 9787121231933
- 定价 79.00元
- 装帧 平装
- 开本 16开
- 纸张 胶版纸
- 页数 280页
- 字数 392千字
- 正文语种 简体中文
- 【内容简介】
- 本书站在一线设计师的视角,完整地展示了新媒体下的UI设计流程和细节技巧。通过主动沟通,素材的设计,草图的绘制,网页端、常用端、移动设备端设计及项目总结,引导读者在设计之路上可以举一反三,采用TIPs和实际案例结合的说明模式,让读者有更多思考的空间。
- 【作者简介】
- 2011年进入腾讯?大粤网,从事Web设计、开发工作。腾讯?大粤网是由中国最大的互联网公司腾讯公司和中国最具影响力的报业南方报业传媒集团联手打造,由腾讯网和南都报系具体运营的项目。
- 【目录】
-
01 NO.写在前面的话 01
1.1 设计师的前世今生 03
1.2 主动带来的变化 05
02 NO.主动沟通的智慧 11
2.1 读心术――把握客户的真实需求 13
2.2 用户想要什么 26
03 NO.预见最终的产品 35
3.1 绘制高效的模型 37
3.2 什么样的线框草稿是合理的 38
3.3 草稿做到清晰即可 39
3.4 草稿的作用 41
3.5 草图绘制常用的工具 42
3.6 移动设备常用原型工具 45
3.7 原型总结 46
04 NO.素材收集 47
4.1 高效化的工具 49
4.2 提取关键字,让素材收集更精准 58
4.3 这样的素材,使用起来更方便 76
05 NO.网页端 95
5.1 Banner:专题图的九阴真经 97
5.2 二维码:新设计的方向 116
5.3 图表:信息垃圾的第二春 123
5.4 微博设计 130
5.5 专题:魅力专题如何炼成? 137
06 NO.移动设备设计 151
6.1 移动设备设计:Loading 友好的第一印象 153
6.2 界面:只要满足用户某个需求 158
6.3 移动设备设计: 图标 171
6.4 细节:视觉品质的升华 180
07 NO.常用端设计 193
7.1 PPT 设计:会说话的PPT 195
7.2 简历:你的最佳销售员 200
7.3 配色:色彩创造感觉 207
7.4 品牌:诉说自己的故事 222
7.5 图片:欲望点击不求人 230
08 NO.前端知识 237
8.1 设计师应该掌握的前端知识 239
8.2 视觉稿切片 239
8.3 HTML/CSS 重构细节 241
8.4 常用前端神器 244
09 NO.项目总结 247
9.1 给项目划上完美的句号 249
9.2 化繁为简――碎片记录 253
10 NO.后记 261
10.1 设计师不得不说的那些事 263
10.2 阅读至少不会让你变傻 26
点击展开
点击收起
相关推荐
— 没有更多了 —













![主动的ui设计师 [米田]](https://www0.kfzimg.com/sw/kfz-cos/kfzimg/13000138/4659e041bef2d4aa_s.jpg)







以下为对购买帮助不大的评价