
高流量网站CSS开发技术
¥ 27 3.9折 ¥ 69 全新
仅1件
作者[英]Antony、[葡萄牙]Inayaili de León 著;大胖、王永强 译
出版社人民邮电出版社
出版时间2013-10
版次1
装帧平装
货号9787115329356
上书时间2024-12-11
- 在售商品 暂无
- 平均发货时间 27小时
- 好评率 暂无
- 最新上架
商品详情
- 品相描述:全新
图书标准信息
- 作者 [英]Antony、[葡萄牙]Inayaili de León 著;大胖、王永强 译
- 出版社 人民邮电出版社
- 出版时间 2013-10
- 版次 1
- ISBN 9787115329356
- 定价 69.00元
- 装帧 平装
- 开本 16开
- 纸张 胶版纸
- 页数 344页
- 字数 508千字
- 正文语种 简体中文
- 原版书名 Pro CSS for High Traffic Websites
- 丛书 图灵程序设计丛书
- 【内容简介】
-
不论是前端工程师还是后端工程师,编写CSS 可不只是码几行代码那么简单的事儿,他们需要面对的情况通常非常复杂。出色的CSS 开发人员知道如何应对和避免跨浏览器陷阱,懂得处理语义化、无障碍访问、搜索引擎优化,以及相关文档不完整带来的各种问题。
一套优秀的CSS 框架可以显著提升网站性能,但如何创建一套优秀的CSS 框架呢?单纯使用一些新特性只会让情况变得更糟糕,要确保CSS 不会成为开发过程或网站性能的瓶颈,请遵循《高流量网站CSS开发技术》的指导!
《高流量网站CSS开发技术》针对高流量网站开发人员及项目经理,当然那些在小型团队工作,以及缺乏相关经验的开发人员更应自觉学习本书的真知灼见。 - 【作者简介】
-
Antony Kennedy,自2010年6月至今先后在苹果公司担任资深前端工程师和前端设计主管,曾在BBC、BSkyB、Tesco、迪士尼和Channel4等多家公司的高流量网站担任前端研发重要职位。在Web开发技术领域打拼近20年,对CSS、HTML5、JavaScript、敏捷开发和持续交付等具有深刻独到的见解。
Inayaili de León,Web设计师,目前受雇于Canonical公司(Ubuntu的创建者)。她热衷研究如何在Web设计过程创建清晰、语义化和高效的HTML/CSS。Inayaili热爱Web,热爱自己的工作,享受每天都能获取新知识的生活。她设计的网页简洁、美观、易用,有她的更多介绍,以及她的一些优秀的设计作品。 - 【目录】
-
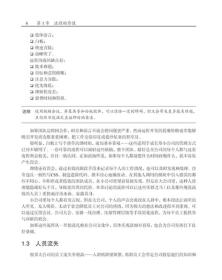
第1章 流程的价值
1.1 团队
1.2 成长的烦恼
1.3 人员流失
1.4 一致比优秀更重要
1.5 工具
1.5.1 Wiki
1.5.2 错误报告
1.5.3 任务管理
1.5.4 错误跟踪和任务管理
1.5.5 版本控制
1.5.6 Diff工具
1.5.7 解决冲突
1.6 备份
1.6.1 在线备份
1.6.2 桌面备份
1.7 原型设计
1.8 开发方法
1.8.1 瀑布开发
1.8.2 敏捷开发
1.9 小结
第2章 CSS格式指导标准
2.1 CSS格式指导标准
2.2 CSS编写格式
2.2.1 单行与多行
2.2.2 缩进
2.2.3 制表符和空格
2.2.4 冒号和分号
2.3 注释和CSS元数据
2.3.1 现成的标准:CSSDOC
2.3.2 文件信息
2.3.3 内容目录
2.3.4 区块
2.3.5 配色方案
2.3.6 文件夹路径
2.3.7 尺寸单位
2.3.8 文档补丁和错误修正
2.3.9 使用模板
2.4 class和id命名
2.4.1 语义化
2.4.2 可接受的字符
2.4.3 惯例
2.4.4 大小写
2.5 命名空间
2.5.1 可重用的class
2.5.2 CSS命名空间模块
2.6 小结
第3章 基本原理
3.1 层叠:来源、重要性和继承
3.1.1 来源和重要性
3.1.2 继承
3.1.3 继承和通用选择器
3.2 特殊性
3.2.1 特殊性计算
3.2.2 !important声明
3.2.3 命名空间和特殊性
3.2.4 使用工具
3.3 编码
3.4 本地化
3.5 浏览器特定CSS
3.5.1 补丁和滤镜
3.5.2 CSS表达式
3.5.3 厂商特定扩展
3.5.4 媒体查询
3.5.5 条件注释
3.6 何时以及如何使用补丁
3.6.1 “安全”补丁
3.6.2 真实的世界
3.7 服务器端用户代理检测
3.8 一些浏览器渲染差异的例子
3.8.1 怪异模式
3.8.2 IE盒模型
3.8.3 hasLayout
3.8.4 实验性CSS
3.9 小结
第4章 框架和整合
4.1 框架
4.1.1 Blueprint CSS
4.1.2 960 Grid System
4.1.3 YUI 3 Grids
4.1.4 其他用途
4.1.5 重置样式表
4.1.6 为什么要建立自己的框架
4.2 面向对象的CSS
4.2.1 面向对象编程
4.2.2 OOCSS
4.3 覆盖CSS
4.4 与
第三方代码相处
4.5 防御式CSS
4.6 脆弱的CSS
4.7 CSS中的元数据
4.8 小结
第5章 品牌实施
5.1 什么是品牌
5.2 品牌指导标准
5.2.1 指导标准的进化
5.2.2 设计库
5.3 字体排版
5.3.1 图像替换与灵活性
5.3.2 font-face
5.3.3 后备字体
5.3.4 尺寸单位
5.4 颜色
5.4.1 多种配色方案
5.4.2 颜色参考
5.4.3 动态颜色
5.4.4 后备颜色
5.5 布局
5.5.1 栅格
5.5.2 模板
5.6 主题
5.7 灵活的CSS和品牌进化
5.8 小结
第6章 CSS与无障碍访问
6.1 缺陷问题概览
6.1.1 弱视
6.1.2 盲人
6.1.3 色盲
6.1.4 运动障碍
6.1.5 听力障碍
6.1.6 认知障碍
6.1.7 年幼
6.1.8 年老
6.1.9 癫痫
6.2 无障碍访问的指导标准
6.3 辅助技术
6.3.1 屏幕阅读器
6.3.2 用CSS隐藏内容
6.3.3 只有键盘的用户
6.3.4 其他辅助设备
6.4 设计和布局
6.4.1 颜色
6.4.2 字体和单位
6.4.3 Web字体和失读症
6.4.4 用户自定义
6.4.5 样式切换
6.5 WAI-ARIA
6.6 设备和环境缺陷
6.7 渐进增强还是优雅降级
6.8 分级浏览器支持
6.9 小结
第7章 设备
7.1 媒体类型
7.1.1 all
7.1.2 braille
7.1.3 embossed
7.1.4 handheld
7.1.5 print
7.1.6 projection
7.1.7 screen
7.1.8 speech
7.1.9 tty
7.1.10 tv
7.2 媒体查询
7.2.1 width
7.2.2 height
7.2.3 device-width
7.2.4 device-height
7.2.5 orientation
7.2.6 aspect-ratio
7.2.7 device-aspect-ratio
7.2.8 color
7.2.9 color-index
7.2.10 monochrome
7.2.11 resolution
7.2.12 scan
7.2.13 grid
7.2.14 transform-2d
7.2.15 transform-3d
7.2.16 transition
7.2.17 animation
7.3 Modernizr
7.4 打印样式表
7.5 移动设备
7.5.1 另一个网站
7.5.2 使用媒体查询指定移动设备
7.5.3 做一个应用程序代替
7.6 其他设备
7.7 搜索引擎优化
7.8 小结
第8章 性能
8.1 净荷:注意文件大小
8.1.1 命名规范
8.1.2 文件命名
8.1.3 文件夹结构
8.1.4 语法
8.1.5 精简
8.1.6 压缩
8.1.7 Apache
8.1.8 Microsoft IIS
8.1.9 内容分发网络和域名
8.1.10 减少HTTP请求数远比文件大小重要
8.1.11 域名查询
8.1.12 连接
8.1.13 发送
8.1.14 等待
8.1.15 接收
8.1.16 合并
8.1.17 CSS图片合并
8.2 data URI
8.3 缓存
8.4 应该缓存哪些内容
8.5 版本
8.6 试试离线存储
8.7 渲染和解析
8.8 使用JavaScript修改属性
8.9 动画
8.10 硬件加速
8.11 小结
第9章 动态CSS
9.1 CSS扩展和预处理器
9.2 LESS
9.2.1 变量
9.2.2 混合
9.2.3 嵌套规则
9.2.4 运算
9.2.5 颜色函数
9.2.6 命名空间
9.2.7 注释
9.2.8 导入
9.2.9 小结
9.3 Sass
9.3.1 变量
9.3.2 嵌套选择器
9.3.3 条件逻辑
9.3.4 循环
9.3.5 注释
9.3.6 继承
9.3.7 混合
9.3.8 颜色
9.3.9 导入
9.3.10 小结
9.4 评估
第三方技术
9.5 使用服务器端技术生成CSS
9.6 持续集成
9.7 巧妙地构建脚本
9.8 缓存注意事项
9.9 小结
第10章 测试与调试
10.1 快速开发
10.1.1 合并CSS文件的构建脚本
10.1.2 压缩CSS的构建脚本
10.1.3 无刷新重载CSS
10.1.4 缓存文件
10.1.5 IE的bug
10.2 调试
10.2.1 Firebug(Firefox)
10.2.2 Web Developer(用于Firefox或Chrome)
10.2.3 Developer Tools(IE8+)
10.2.4 Web Inspector(Safari)
10.2.5 Developer Tools(Chrome)
10.2.6 IE Developer Toolbar
10.2.7 Opera蜻蜓
10.3 代理工具
10.3.1 Fiddler
10.3.2 Charles
10.4 测试
10.4.1 分级浏览器支持
10.4.2 运行多个版本的IE
10.4.3 模拟其他设备
10.4.4 自动生成网页截图
10.5 小结
第11章 创建你自己的CSS框架
11.1 为Igloo冰箱配件公司制作网站
11.2 分析设计图
11.2.1 栅格系统
11.2.2 可重用组件
11.2.3 配色方案
11.2.4 无障碍访问问题
11.2.5 沟通很重要
11.3 编写CSS
11.3.1 注释
11.3.2 单位
11.3.3 基准样式
11.3.4 结构
11.3.5 默认字体排版
11.3.6 全局元素
11.3.7 组件和可重用类
11.3.8 一次性样式
11.3.9 取舍之道
11.3.10 跨浏览器一致性
11.3.11 无障碍访问及超链接
11.4 文档和设计模式库
11.5 小结
附录1 CSS指导标准
附录2 无障碍访问指导标准
附录3 浏览器支持指南
附录4 开发流程
— 没有更多了 —












以下为对购买帮助不大的评价